简单示例看页面布局和导航
首先按照上一篇博客中的顺序来新建一个项目。新建好之后就点开MainPage.xaml开始敲代码了。
下面就来依次介绍上面这段代码到底做了写什么。
1)首先将最外围的Grid控件分成了3行2列。其中第一行的高度是100像素;第二行的高度是自动的,所谓自动呢,就是会根据将来在其中添加的控件的所占的高度来决定的;第三行的高度就是剩余的啦,这么说可能不够清楚到底星号是什么意思。那再看看切成的这两列就好啦,它的宽度比就是4:6。很显然不一定是非得比例加起来等于10,即便是4:100也可以的。
2)在最外层的Grid内嵌套了一个StackPanel,并且将其定位在第一行,而且横跨2列。Grid最擅长的就是操作具体的像素,它可以将任何控件精确的定位到任何一点。而StackPanel最重要的Orientation属性则可以安排其内的控件的排列方式,比如这里就是让两个TextBlock控件按水平方向来排列。
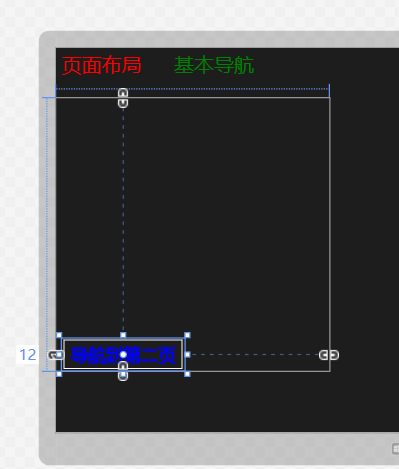
3)在这里又嵌套了Grid,里面有一个Button,Foreground属性是定义字体颜色,FontSize属性是定义字体大小。下面重点来看看Margin属性。我们定义的Marin=”12,480,0,0”,从左至右依次是左、上、右和下四个方向距离外围边框的距离。
在设计器中已经标注了左边距是12,而上边距没有体现出来,但确实是480。还记得之前的那个auto么,在这里就体现出来了啦,因为下边距是0,所以Grid的分割线就刚好在Button下面啦。但为什么右边的分割线不刚好在Button的右边呢,这是因为我们之前的2列是按照4:6的比例来切的呀,而不是设置的auto。
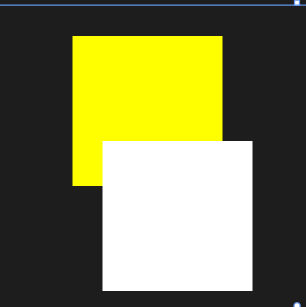
4)Canvas位于其外围的Grid控件的正中央,HorizontalAligment和VerticalAlignment分别表示水平方向和垂直方向的摆放位置。Canvas.Top和Canvas.Left分别表示离Canvas最上边和最下边的距离。
5)给Button设置一个名字,然后敲下Click=”“之后,就会出现如下图所示,这是直接按下Enter键就可以直接命名咯。小技巧啦。
然后双击Click事件的名字后,直接按F12键就会自动生成一个事件并且跳转到C#文件啦。下面这段代码就是会让页面从MainPage跳转到SecondPage。
private void btnGoSecondPage_Click(object sender, RoutedEventArgs e){ if (this.Frame != null) { this.Frame.Navigate(typeof(SecondPage)); }} 写完这段代码也先别急着调试,因为还没有创建SecondPage呢。建议创建好之后最好再往里面加点东西,不然跳转过去了就是黑茫茫的一片还以为是出Bug了呢,添加一个基本的TextBlock就可以了。
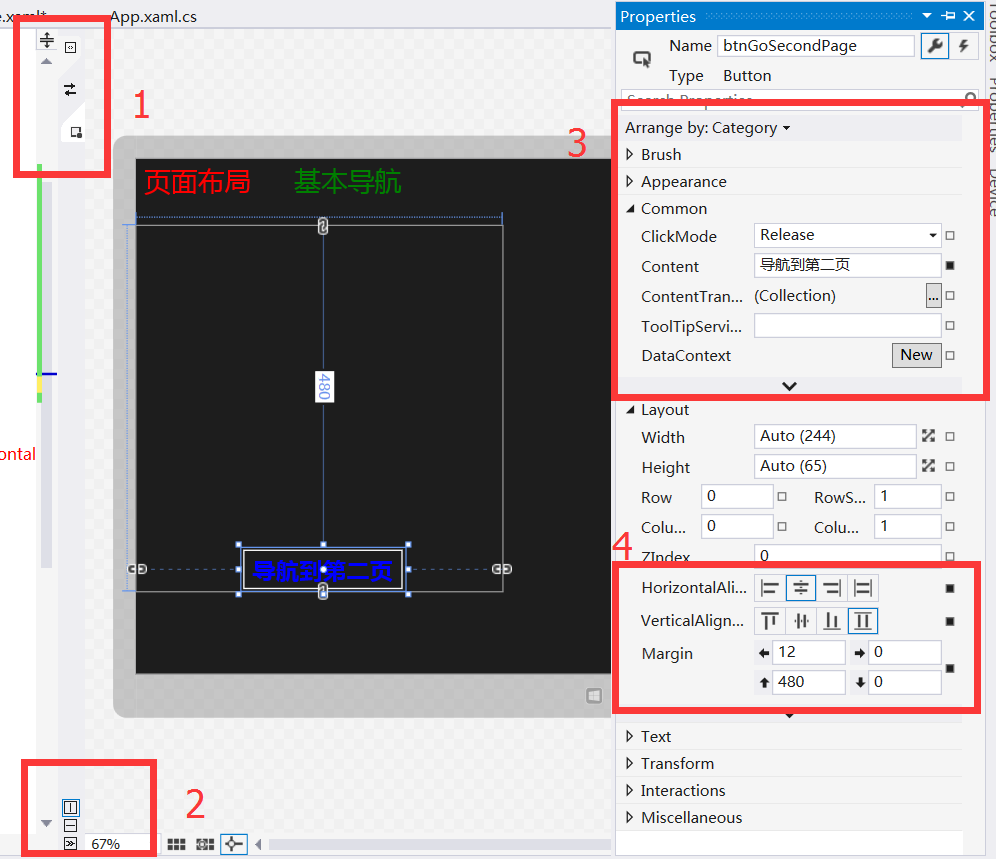
我再来简单介绍一下VS中常用的一些东西,仅仅面向初学者。在下面的图中,方框1处可以让设计器和XAML代码的位置对换哦,截图里我就是将设计器放到了右边,不过只是为了截图,设计器还是在左边比较习惯。
方框2处可以让设计器和XAML代码上下摆列和左右摆列也可以不显示它们中的某一个。旁边还可以设置网格对齐以及设计器的缩放比例。
方框3和方框4中可以设置的东西就太多啦,可以设置渐变色,也可以设置Click事件,还可以设置控件的布局等。
应用栏布局
Windows上的modern应用我倒是不常用,不过WP8上的应用我觉得和安卓什么的最大的区别就是它的应用栏了,下面就来讲讲应用栏是怎么做出来的。
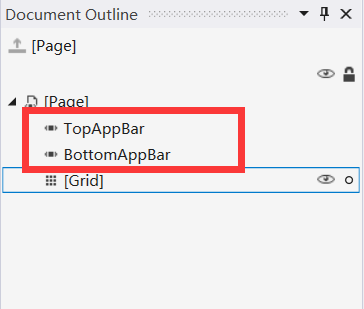
在Document Outline(在视图中找到,或者按Ctrl+W,U)中有TopAppBar和BottomAppBar,分别是顶部和底部的应用栏。点鼠标右键可以快速定义AppBar和CommandBar,通常将AppBar放在应用上端也就是TopAppBar内,CommandBar放在下端也就是BottomAppBar内。
或许很多人都不知道,在Modern应用下,按Win+Z键可以直接呼出应用栏哟。另外要注意AppBar与CommandBar不同,前者只能包含一条子内容,通常定义一个Grid控件,然后在Grid内嵌套其他控件。下面贴出一段AppBar的示例:
但是大家应该都发现了,默认情况下应用栏是隐藏起来的,如果想要在加载的时候就是启动的,那该怎么办呢?很简单,直接在AppBar定义IsOpen属性为真就好。
另外还有粘滞属性哟。也就是说,原本当用右键呼出应用栏后,再用左键等点一下其他位置应用栏就会自己消失啦,但如果IsSticky属性为真的话呢,非得再多按几下右键才会消失的。
除了在XAML中定义这些属性外,我们也可以在后台代码中用函数来实现呢,这里我就是用的2个Button的Click事件。
private void btnSetAppBar_Click(object sender, RoutedEventArgs e){ if (this.TopAppBar != null) { this.TopAppBar.IsSticky = true; }}private void btnSetAppBar2_Click(object sender, RoutedEventArgs e){ if (BottomAppBar.IsOpen ==false) { this.BottomAppBar.IsOpen = true; }} 既然是通用应用了,那么WP这边自然也是类似的,不过暂时还只有BottomAppBar却没有TopAppBar呢,以下是系统给生成的代码,和Windows上的一样。
想要了解更多关于应用栏的内容,大家可以参考下一篇中的应用栏。
常用属性
Background:背景色
BorderBrush:边框色 BorderThickness:边框大小ClickMode:点击模式,具体有3种:悬停(Hover)、按压(Press)、释放(Release)
Content:内容
FontFamily:字体 FontSize:字体大小 Foreground:字体颜色 FontStretch:字体在屏幕上的展开程度版权声明:本文为 NoMasp柯于旺 原创文章,如需转载请联系本人。